老师的微信小游戏《小猫钓鱼》源码已经适配Cocos 2.2.0。 以下是小衡在微信开发者工具下的视频演示:
源代码仓库:
在交流群中,时不时有小伙伴在开发微信小游戏时遇到授权登录和排名的问题。 这让我想起了老师的《小猫钓鱼》实战系列,从0基础教你用Cocos开发微信小游戏,很详细! 征得作者同意后,将其教程分享至公众号,分享给有需要的伙伴。
一、工具安装1.2.2.0
下载链接:
安装教程:
2. 微信网页开发者工具
下载链接:
安装教程:运行安装文件,下一步就OK了
很简单,不是吗? 以前安装Cocos真的很繁琐。 参考了网上的各种教程,现在简单了。 简单的一键式操作,对新手非常友好。
还有一点需要注意的是不要忘记注册Cocos和微信开发者。
2. 玩法
下面简单介绍一下这款待开发的小游戏的玩法。 这很简单。 游戏一开始,我们需要控制鱼钩深入水中。 当鱼钩钩到鱼的时候,小猫就会开始拉鱼线,把鱼钩往上拉。 ,直到它被拉出水面,在回收过程中,我们需要控制鱼钩尽可能多地钓到鱼。
明确需求后,我们就开始开发吧。
下载:
关联:
提取码:2s7y
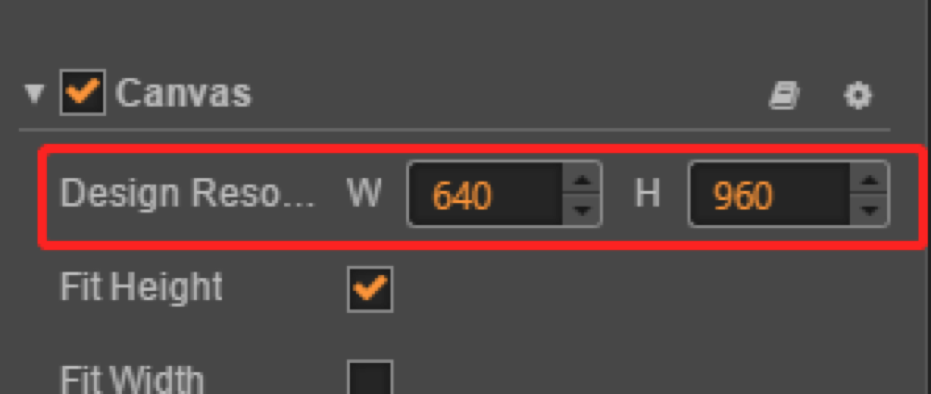
设计尺寸
首先,这是一款竖屏游戏,默认创建的是横屏游戏,所以我们需要将游戏做成竖屏。 在架设的过程中,你需要知道两件事:设计分辨率和屏幕分辨率。 这两个“决议”,可以参考官方教程:
我们选择修改为640*960。

构建场景
接下来,我们需要修复钩子。
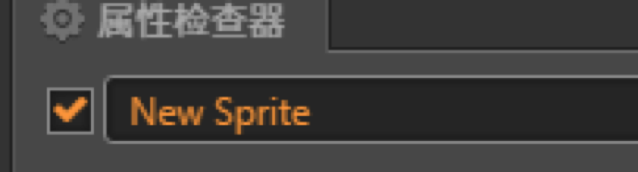
1、选中它,右键创建一个渲染节点,在编辑器的属性检查器中,将节点名称改为Hook(邓紫棋:(╬▔盘▔)凸的别弄乱我的Hook!!)

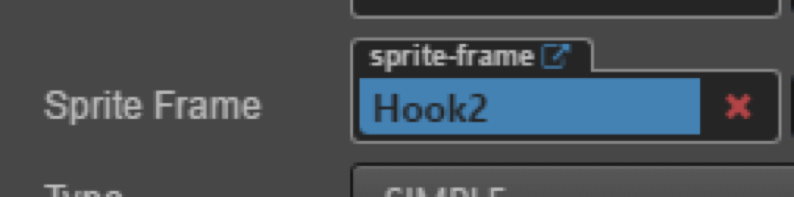
2.为我们替换Hook和制作好的hook资源

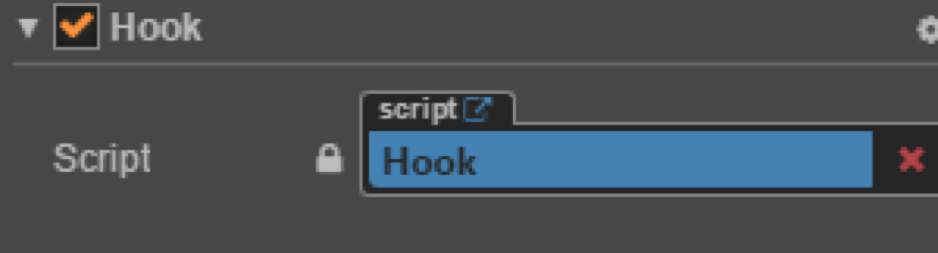
3.在Hook.js中创建脚本,将脚本作为组件添加到节点Hook中

添加方法是点击节点Hook,在属性检查器中,添加组件添加用户脚本组件Hook.js
4、在Hook.js脚本中添加如下代码,使钩子动起来:
start () {
this.node.runAction(cc.repeatForever(cc.moveBy(5,cc.p(0,-100))));
},
OK,现在让我们点击预览游戏,看看它长什么样子? 看效果(⊙﹏⊙) 钩子向下移动是真的,但是镜头没有!
录影机
没关系,接下来我们来处理相机镜头。
1、在Hook节点中添加一个空的子节点钓鱼小游戏,并将节点名称改为 。 同时给这个节点添加组件,选择其他组件,这就是我们游戏的相机。 作为Hook的子节点,摄像机可以跟随Hook移动,我们不需要额外写任何代码。
2.给节点添加子节点,子节点类型为钓鱼小游戏,节点名称改为HUD。 我们主要用这个节点来放置一些UI节点。 注意修改HUD的大小为640*960,背景颜色改为蓝色(/(ㄒoㄒ)/~~因为没有背景图)并设置:

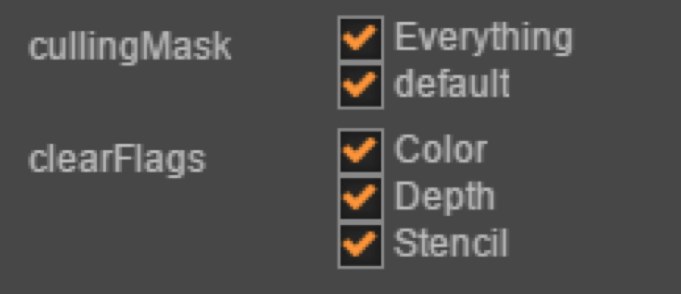
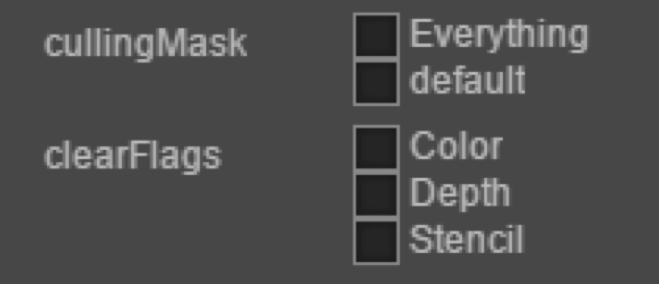
并设置和的;

3.在HUD下方添加一个Label用于Score显示,坐标设置为左上角。 好了新开传奇私服,这样就完成了鱼钩,摄像头,还有一些UI的功能。
为了看效果,我加了个背景,毕竟需要参考才能看
怎么样,是不是有点不一样了?

3.完整教程
老师的《小猫钓鱼》教程一共10篇,涉及Cocos界面编辑、动作动画、碰撞系统、微信登录排行榜等诸多方面:
点击【阅读原文】进入老师的CSDN博客,里面收录了所有完整的教程,供大家参考学习。